在管理书签时,我们可以使用文件夹给自己的书签归类,可是书签太多的时候,依旧很乱,这时您可以使用本书签整理工具添加分割线,使您的书签更整洁。
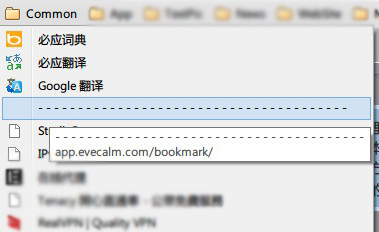
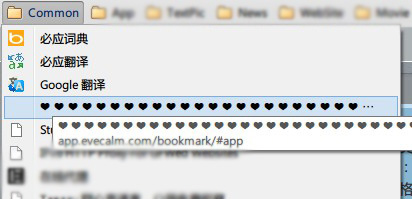
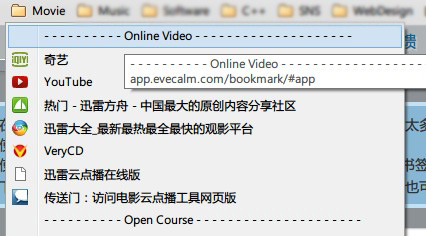
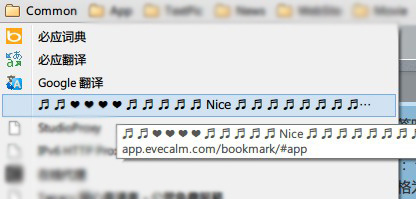
使用方法: 设置好分割线类型后,拖动地址栏左边的ico小图标到书签夹即可。 使用示例
下方的表格为您提供了许多有趣的字符,您可以将其设为分割线,也可以作他用,祝您使用愉快^^
当前分隔线: - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
使用方法: 设置好分割线类型后,拖动地址栏左边的ico小图标到书签夹即可。 使用示例
下方的表格为您提供了许多有趣的字符,您可以将其设为分割线,也可以作他用,祝您使用愉快^^
当前分隔线: - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
| ✈ | ♥ | ❤ | ♬ | ☻ | ☹ | ✉ | ☼ | ✩ | ♨ | ♫ | ☁ | ☂ | ☃ | ☎ |
| ✔ | ✆ | ☛ | ☚ | ✂ | ✎ | ☪ | ✁ | ✃ | ✡ | ☢ | ❥ | ❂ | © | ® |
| ™ | € | ¥ | £ | ƒ | $ | ∑ | « | » | ≤ | ≥ | * | § | ☺ | ≈ |
| ß | ◊ | √ | µ | ¶ | † | • | ≠ | å | ø | π | ı | % | æ | Æ |
| œ | ¿ | ♈ | ♉ | ♊ | ♋ | ♌ | ♍ | ♎ | ♏ | ♐ | ♑ | ♒ | ♓ | ☬ |
| ☫ | ☨ | ♙ | ♟ | ♔ | ♕ | ♖ | ♗ | ♘ | ♚ | ♛ | ♜ | ♝ | ♞ | ♅ |
| ♇ | ♆ | ☭ | ☮ | ☯ | ☥ | ✖ | ❁ | ❀ | ✿ | ✾ | ✽ | ✺ | ✵ | ☒ |
| ☑ | ☠ | ✌ | ✍ | ☀ | ★ | ☆ | 〠 | ☏ | ❏ | ☐ | ✓ | ✗ | ¢ | ❣ |
| ❦ | ♣ | ♤ | ♦ | ♧ | ► | ❝ | ❞ | ☜ | ☝ | ☞ | ☟ | త | ☣ | ✑ |
| ✒ | ÷ | ‰ | ∞ | ❛ | ❜ | ✄ | ✇ | ♪ | ◆ | ◇ | ✣ | ✪ | ✰ | ✧ |
| ✦ | ☾ | ❆ | ❅ | ❄ | ← | ↑ | → | ↓ | ↔ | ↕ | ⇄ | ⇅ | ↲ | ↳ |
| ↴ | ↵ | ↶ | ↷ | ↺ | ↻ | ➔ | ➘ | ➙ | ➚ | ➜ | ➟ | ➠ | ➤ | ➥ |
| ➨ | ➫ | ➬ | ➭ | ➮ | ➯ | ➲ | ➳ | ➵ | ➶ | ➷ | ➸ | ➹ | ➺ | ➻ |
| ➼ | ➽ | ➾ | ◀ | ▶ | ◁ | ▷ | ☤ | ✝ | ☦ | ☧ | ☩ | ⌚ | ⌛ | ⌨ |
| ⏎ | ☸ | ℗ | ♭ | ♮ | ♯ | ♩ | ☊ | ☄ | ℅ | ℆ | ℀ | ℁ | № | ℮ |
| ✜ | ☇ | ☈ | ☉ | ❖ | ❶ | ❷ | ❸ | ⌖ | ¤ | ₱ | ₹ | ✟ | ✞ | ✠ |
| ✯ | ✶ | ✸ | ✱ | ✲ | ✴ | ❋ | � | ☕ | ☽ | ♄ | ♃ | ☿ | ♀ | ♂ |
☚
点击左侧字符可以看得更清晰,更可以直接复制哦!
点击左侧字符可以看得更清晰,更可以直接复制哦!